Dernières nouvelles en date...
- 23-24 mars 2013Différer l'analyse du code JavaScript
J'ai enfin trouvé un moyen de différer le chargement du Javascript.
Jusqu'à présent, je me contentais de placer autant de Javascript que possible en fin de page HTML, mais à cause de la façon dont est écrit le menu (qui se place en fin de page, en fin de chargement) ça ne servait à rien.
Mais grâce à une fonction fournie par Google Developers, j'y suis parvenu, partiellement, en tous cas.
En effet, mon problème venait du fait qu'une partie du code variait en fonction du contenu, la partie fixe (commune à toutes les pages) se chargeant dans un fichier externe et la partie variable (en fonction du choix du menu) s'intégrant directement dans le code HTML, grâce à un switch du côté serveur (code PHP), réduisant ainsi le nombre de requêtes externes. Or cette partie variable nécessitait, au préalable, le chargement de jQuery (de la partie fixe qui se charge à la fin).
Donc la question était : comment charger du Javascript dynamique (en passant par du PHP), APRÈS le chargement du HTML ?
J'en suis venu à penser que c'est impossible, vu que PHP n'a pas la main sur le navigateur du visiteur; bah oui, une fois que le fichier est envoyé, il faudrait renvoyer une information au serveur lui indiquant que la page a fini de charger chez le client, afin qu'il puisse ensuite envoyer le bout de code Javascript dynamique et constituer ainsi une nouvelle page HTML.
J'ai donc tout mis dans un deuxième fichier externe. Ça fait une requête supplémentaire mais j'ai gagné en performances.
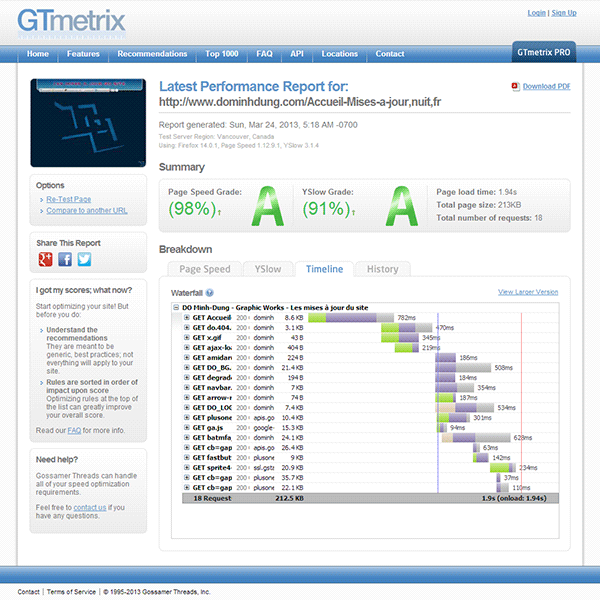
Et j'ai aussi ajouté un indicateur de langue dans l'url et corrigé quelques petits bugs de gestion jQuery des liens, aucun rapport, mais bon. - 18-22 mars 2013Optimisation du site pour obtenir un double A sur gtmetrix.com
Conversion de divers "img src" en sprite CSS (vignettes des animations flash + flèchettes du menu).
Création de la version anglaise de la barre de navigation, ainsi que des titres, des descriptions, des mots clefs, des url et des pages correspondantes + gestion du passage du français vers l'anglais et inversement.
Mise en couleurs d'un mini-moi pour servir d'avatar pour Google+.
Regroupement des liens pour afficher les listes d'images + traduction des infobulles correspondantes.
Uniformisation de l'affichage des mises à jour en n'employant plus qu'un seul fichier de gestion pour tous les mois. Du coup, mon fichier jQuery d'agrandissement de la taille d'ascenseur à la remontée, en fonction du scrolling ou du redimensionnement de la fenêtre, ne me sert plus.
Au passage, je suis tombé sur un problème vraiment bizarre : un fichier php qui existe et puis qui n'existe plus une fois qu'on lui ajoute un paramètre $_GET. J'ai essayé avec du include, du readfile, du require, rien à faire, impossible d'importer le fichier (failed to open stream: No such file or directory); par contre en collant directement le chemin dans la barre d'adresse ça s'affiche correctement. Mystère... - 15-16 mars 2013Factorisation de propriétés CSS et de code javascript
J'ai essayé de compacter autant que possible et d'éliminer les trucs inutiles pour chaque page.
Il a donc fallu revoir entièrement la gestion des redirections de liens et adapter chaque description, chaque liste de mots clefs, chaque titre, chaque ligne css et javascript en fonction des liens cliqués.
J'en ai aussi profité pour renommer certaines sections + mise à jour du fichier robots.txt. - 13-14 mars 2013Quelques corrections
Ajout de l'affichage du code source jQuery de la propriété background-size:cover adaptée à Internet Explorer, avec un highlighter pour jQuery,
+ re-validation de la page d'accueil (erreur dans l'un des arguments de la fonction php strpos),
+ mise à jour des liens externes pour jQuery.min.js et du fichier sitemap.xml,
+ déplacement, fusion et compression de bouts de code javascript vers la fin de page (glissiere et degradeTexte),
+ passage de la persistence du menu de navigation de javascript à jQuery,
+ remplacement des "_" par des "-" car Google traite les tirets comme des séparateurs de mots, ce qui n'est pas le cas des underscores,
+ changement des meta descriptions (entre 70 et 160 mots), car elles sont plus importantes que celles des mots clés,
+ correction de divers bugs d'affichage,
+ ajout de liens Google+, Viadeo, facebook,
+ ajout d'un fichier css pour l'impression.